My Role
UX/UI designer for the following tasks:
- User research
- User Personas
- Low-fidelity Wireframes
- High-fidelity Prototypes
Tools Used:
- Figma
- Adobe Photoshop
- Adobe Illustrator
The Problem Statement
Reading books helps to open up a child's mind, and feed their soul. During the height of the pandemic, schools and libraries closed for the time being, shutting off the source of imagination and wonder for many kids, especially for children in underserved communities.
In this situation, how could you empower parents, caretakers, and neighbours to host a book fair or book-sharing/donation event?
In this situation, how could you empower parents, caretakers, and neighbours to host a book fair or book-sharing/donation event?
"Your challenge is to design a mobile tool to help communities host book-sharing events, safely, during a pandemic. No matter how large or small the event, it must introduce or increase access to new or used books for school-aged children."
The Proposed Solution
Using the 5 Stage Design Thinking Process, I proposed:
"Designing a mobile app that is usable by children to introduce safe access to books through donations, trades, and partner locations."
Step 1: Empathize
Based on the information provided, I knew that the target users consisted of underprivileged children and adults interested in books/reading.
In addition, surveys conducted in the community showed that the key issues the users experienced were access to books and affordability. Not everyone had access to libraries and many did not want to "spend money on a book they would never use twice."
In addition, surveys conducted in the community showed that the key issues the users experienced were access to books and affordability. Not everyone had access to libraries and many did not want to "spend money on a book they would never use twice."
Step 2: Define
In this step, it was important to analyze my findings and determine which user problems are the most important ones to solve and why. To do this, I created a few user personas based on the data collected. The problem each user faces is listed under the bio.
From these personas, the main problem statement can be hypothesized
Users need access to a stable community that takes and provides books in order to help advance reading among the underprivileged.
Users need access to a stable community that takes and provides books in order to help advance reading among the underprivileged.
Step 3: Ideate
Main Goals



At this stage, I used the Crazy 8's method to create sketches for an app that would provide constant access to free books located close to the user.
Step 4: Prototype




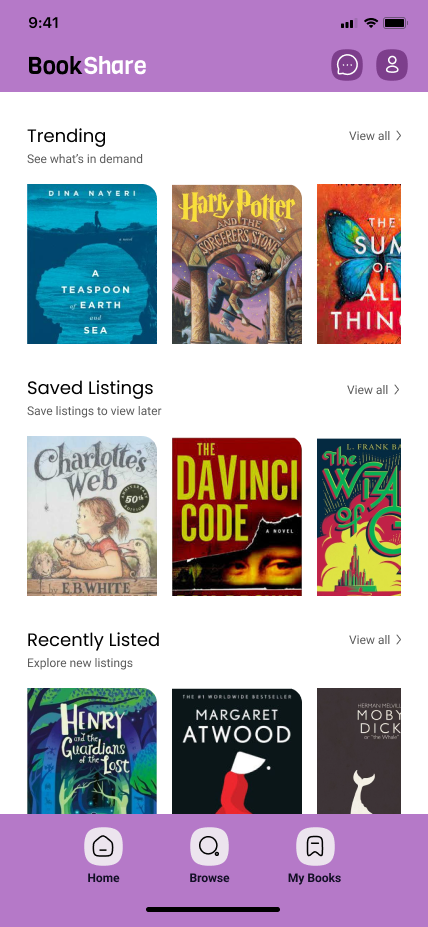
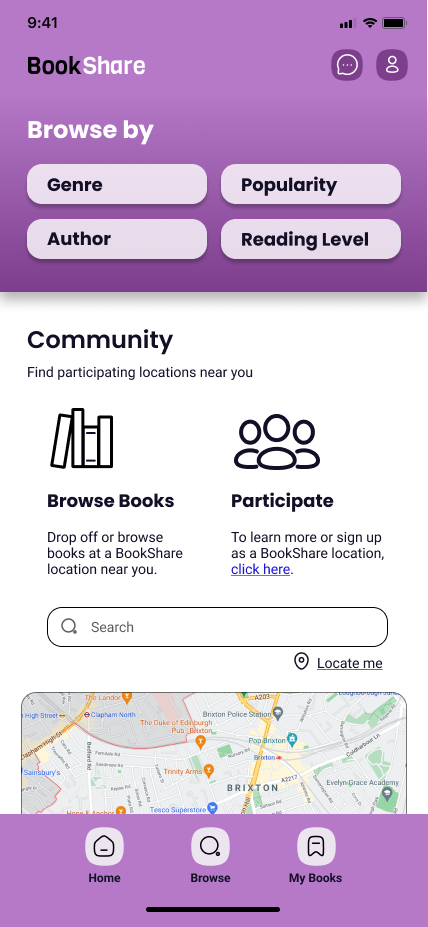
Home Page and Browsing
Simple home page with large thumbnails and categories to customize the user's experience and make browsing simpler for children. Users can search for participating locations by entering their address or navigating the map.
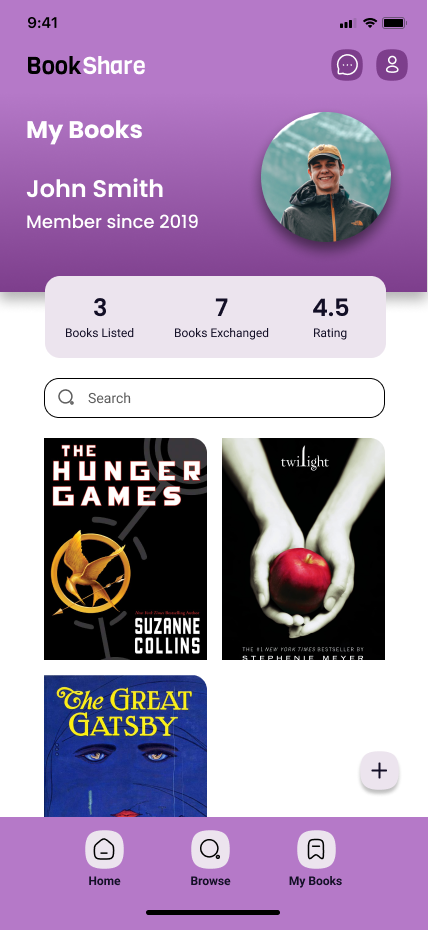
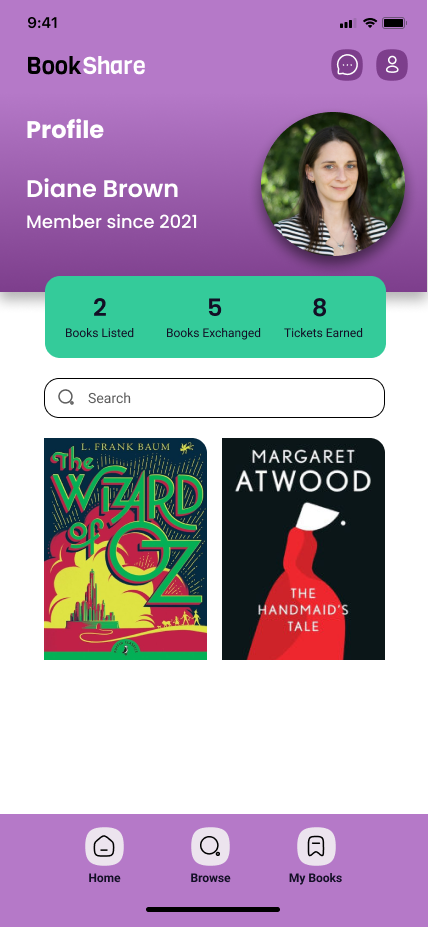
Profile Page
Users can keep track of their listed and traded books through their profile page. Other users can click on a listed book to request a trade or view more information.




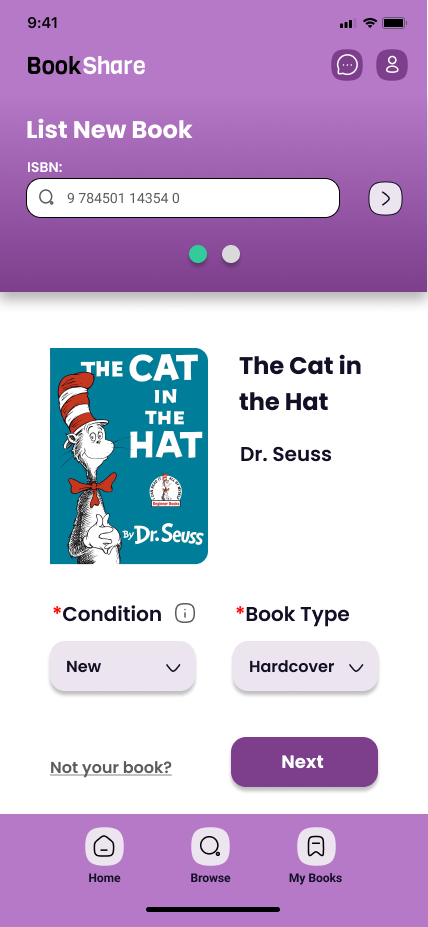
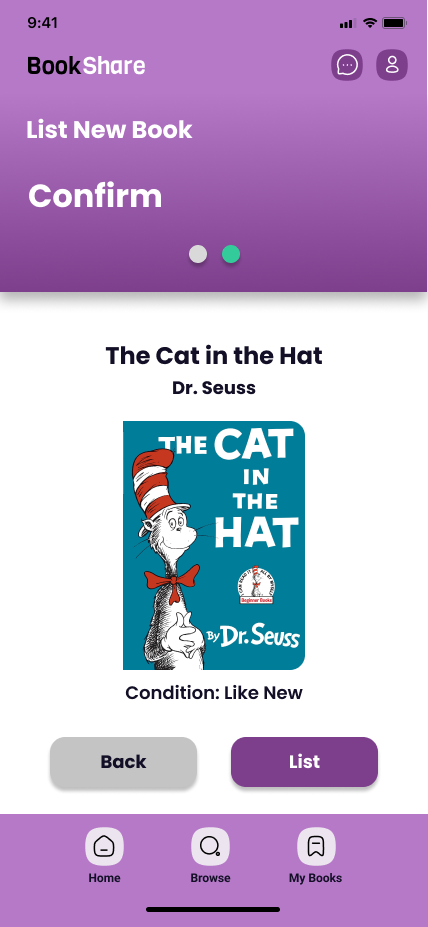
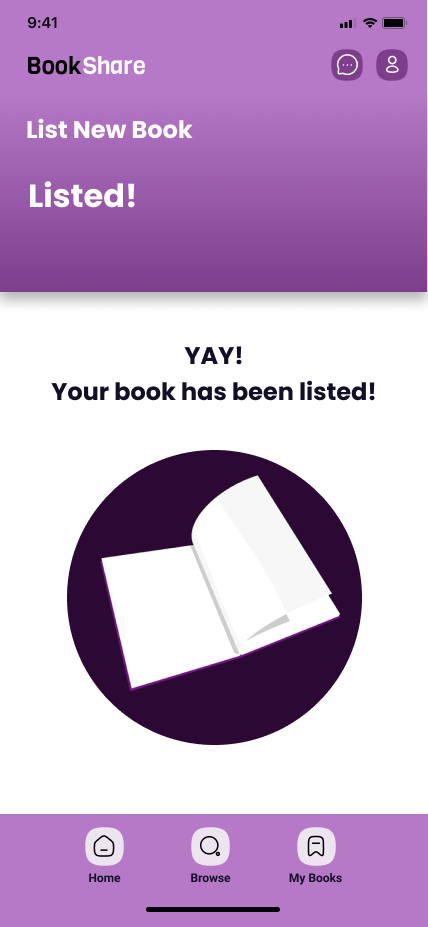
List a Book
Users can list a new book for trade by searching for the book title or ISBN. The suggested book will show up, and users can enter additional information such as the condition and book type.





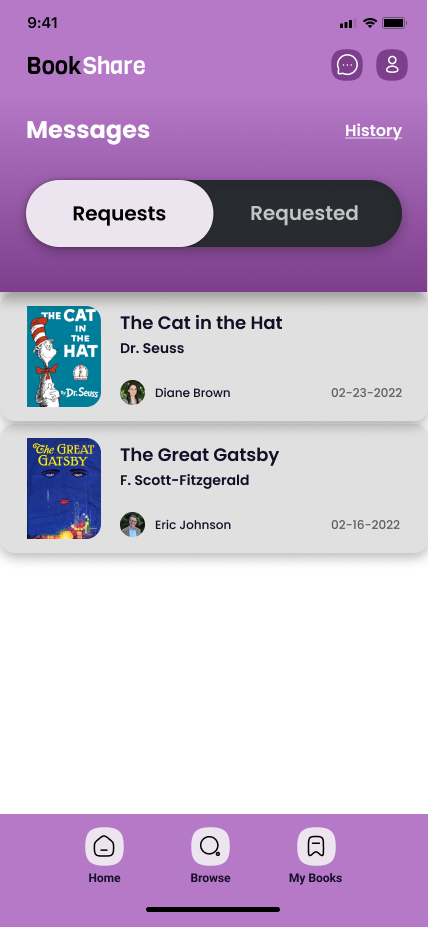
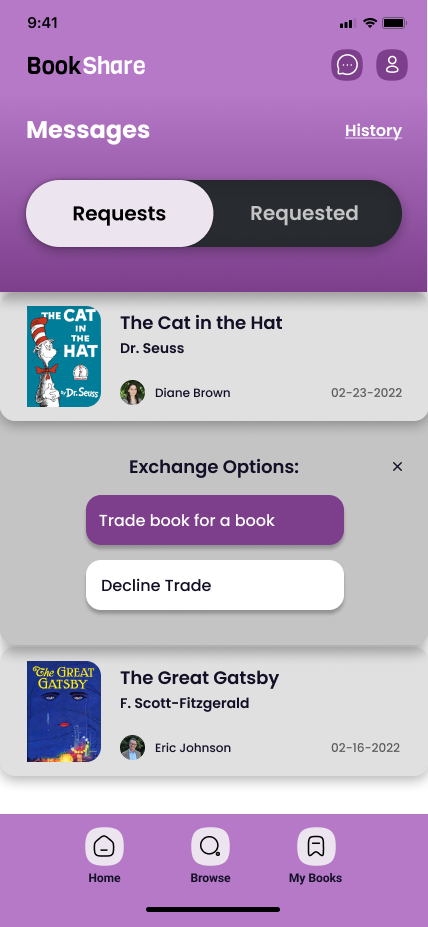
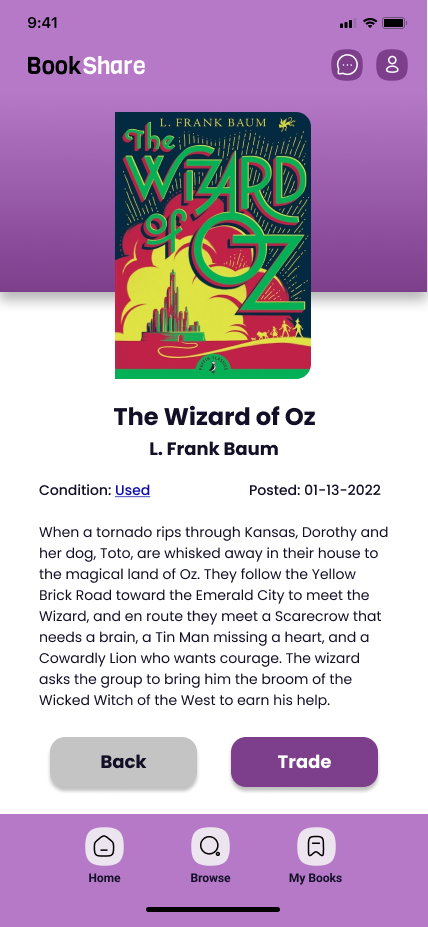
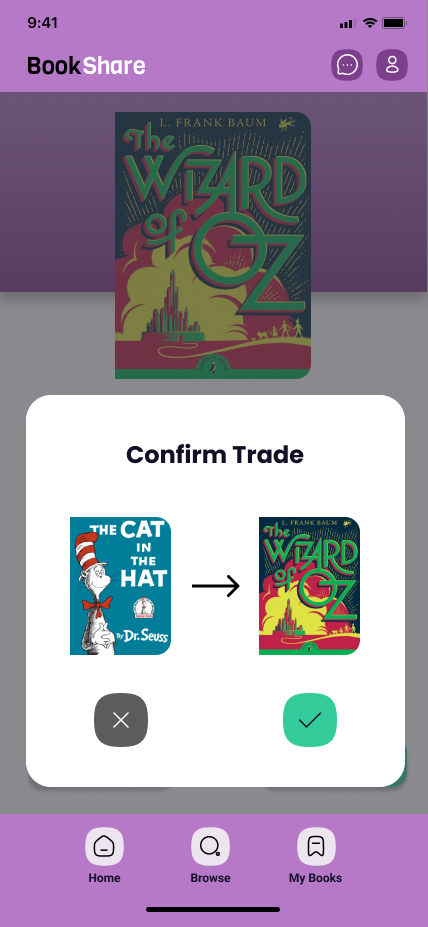
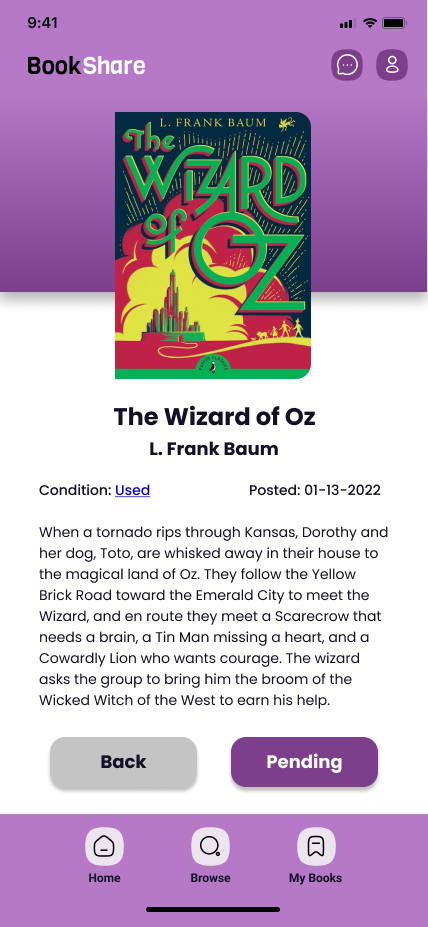
View Requests
Users can view requests and books they have requested. Clicking on a request will provide options and additional information, with simplistic interactions for confirming a trade.
Next Steps
The next steps in this process would be usability testing and iterations of the app. Due to project constraints, testing was not possible and full functionality of the app was not possible.
With the proper resources, I would build a complete interactive prototype and test it among parents and their children. I would also include additional appealing features by conducting research among children.