My Role
UX/UI designer for the following tasks:
- Competitive Analysis
- Empathy Maps
- User Flows
- Low-fidelity Wireframes
- High-fidelity Prototypes
Client:
Adobe Creative Jam hosted by
College + Instagram
College + Instagram
Tools Used:
- Adobe XD
- Adobe Photoshop
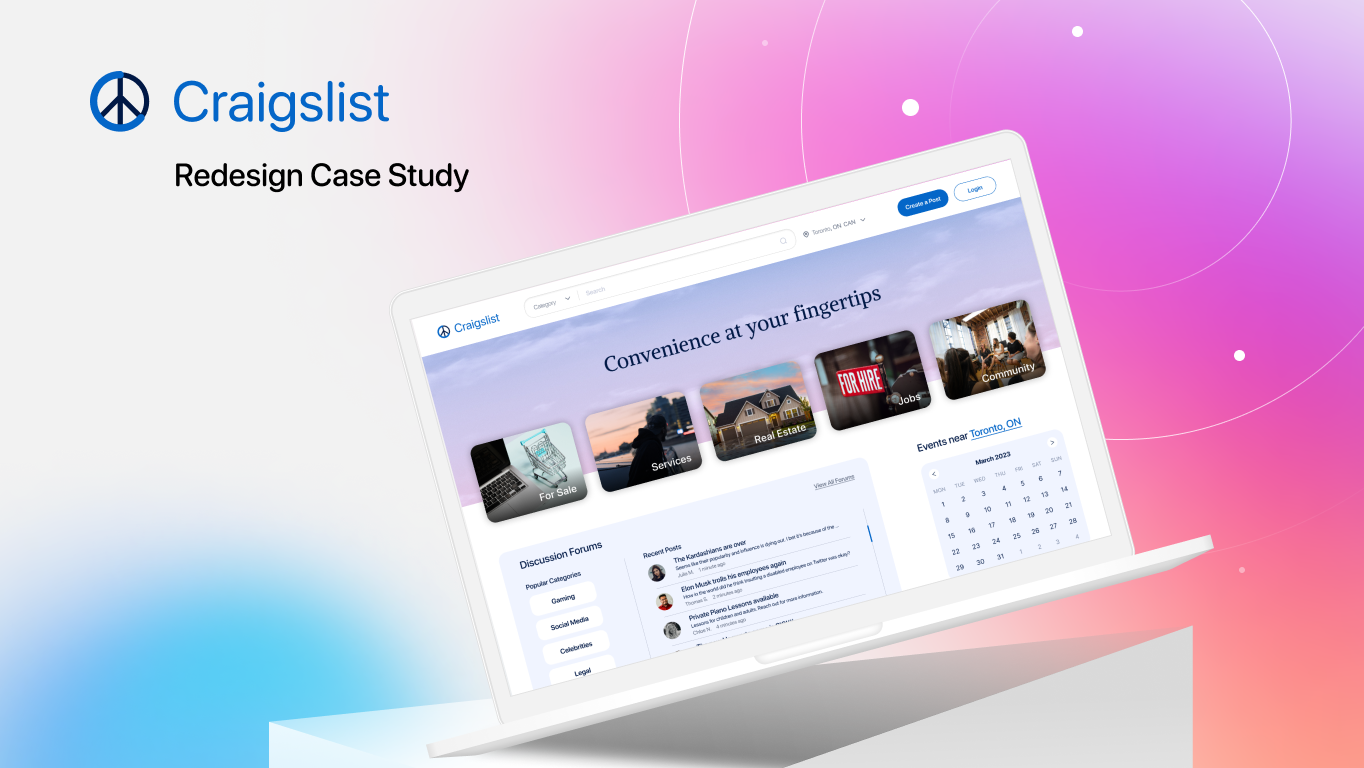
Background
The Brief
Big businesses have unlimited marketing resources, where small businesses and freelancers have to keep hustling to continue revenue flow. Instead of promoting ourselves, how might we design a solution to empower the community to highlight small businesses and/or creators through a platform of discovery?
"Your challenge is to design an accessible third-party app that highlights local and undiscovered small businesses."
The Proposed Solution
Using the 5 Stage Design Thinking Process, I proposed:
"Designing an accessible social media app that highlights local and undiscovered small businesses through simple user posts and interactions."
Step 1: Empathize
One of the main goals of the app is accessibility for non-English language speakers and for users who aren't tech-savvy. Therefore, the features of the app were created with simplicity in mind.
The Target Users being considered are:



Other Design Considerations:
- Access in low-bandwidth conditions for those without high-speed internet
- Simplifying functions to make actions intuitive for non-English language-speakers
- Adding meaning to personalize functions and allow for emotion
- Promoting others through personal connections and touchpoints
Step 2: Define
To better understand the target users, I created empathy maps and conducted secondary research.
Empathy Maps
The first is from the perspective of small businesses, and the second is from the perspective of teenagers/young adults who are heavy social media users.
Secondary Research
I conducted secondary research on competing apps to gain more information about demographics, key features, and user-indicated pain points. The top competitors in the location review market are Yelp, Google Reviews, Facebook, and TripAdvisor.
Step 3: Ideate
Main Goals



User Flow
Mapping out the user flow helped me understand how the user would navigate through the app in the most efficient way possible.
Wireframes
I used processes like Crazy 8’s and brainstorming to create wireframes that included the research and insights from earlier. A few examples are shown below.
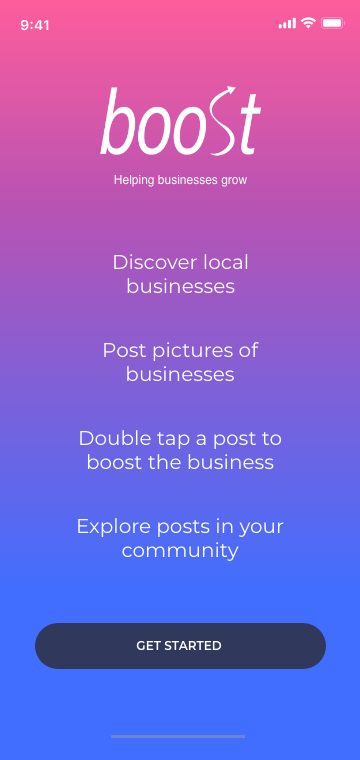
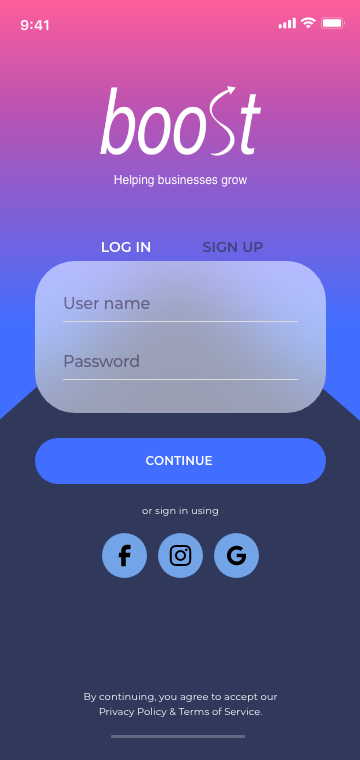
Step 4: Prototype
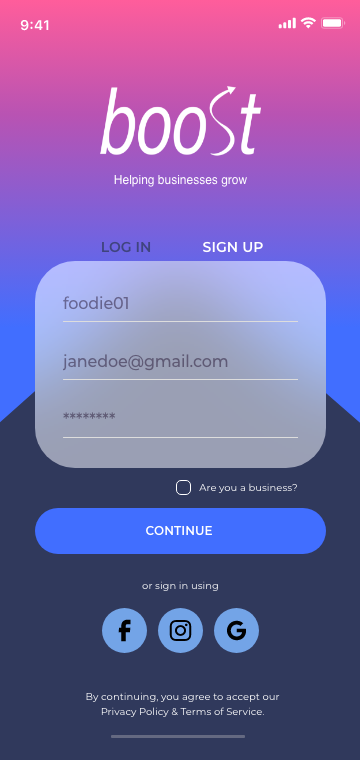
During the design process, I knew it was important to create flows and interactions that were easy to understand by people of all ages and backgrounds. The primary goal was to encourage the promotion of small/local businesses, but the interface should also give a social media app feel.





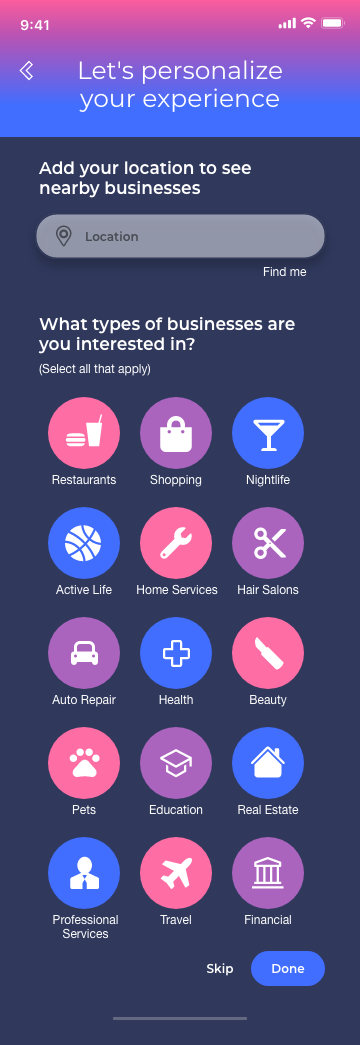
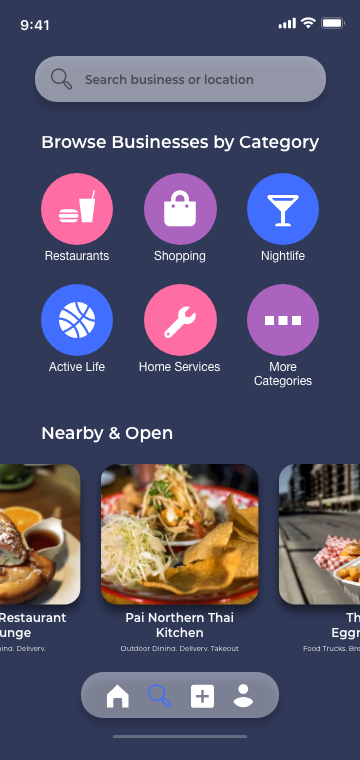
Customization
Users can add their location to view local businesses and select which types of businesses they are interested in. The icons for types of businesses were created with icons as a priority so that users that non-English speaking users could still engage freely.
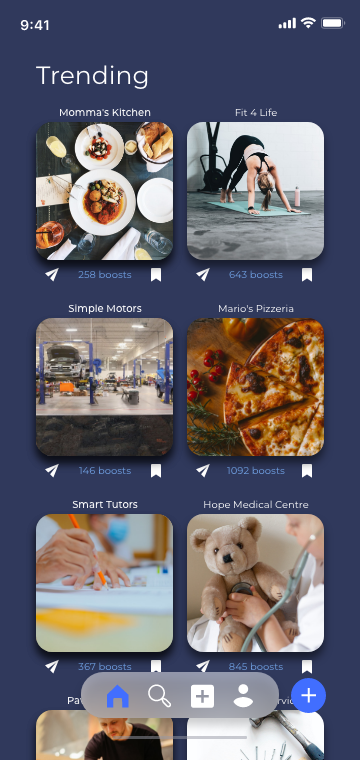
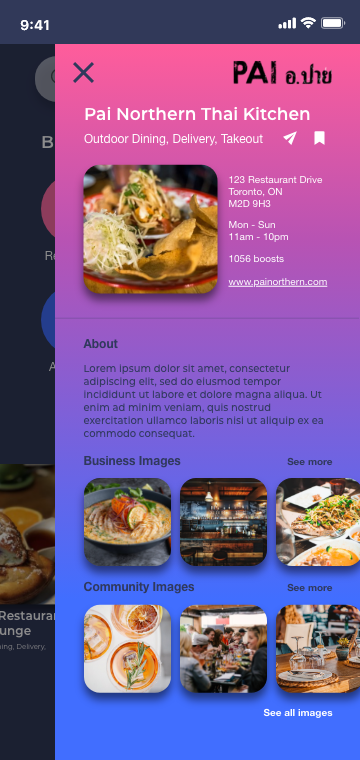
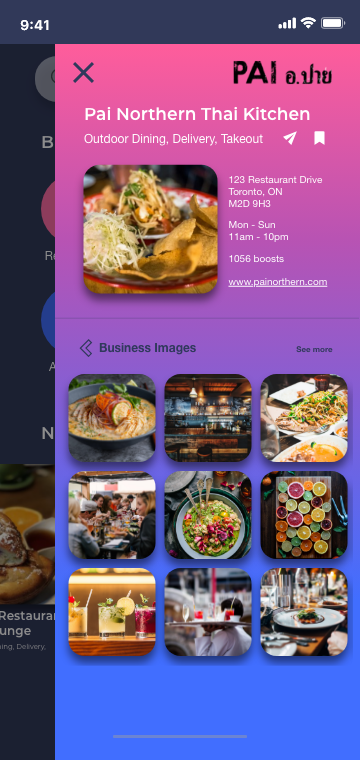
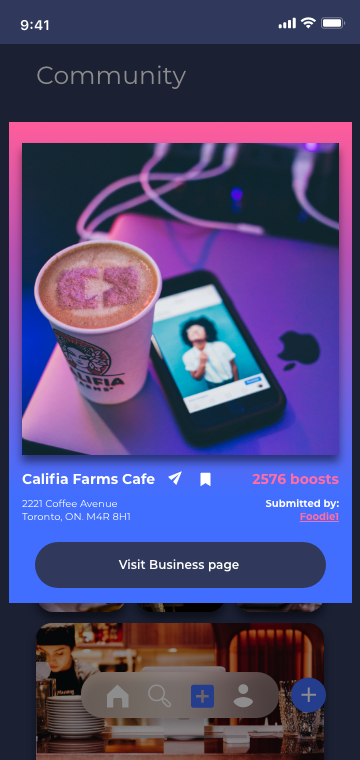
Boost a business
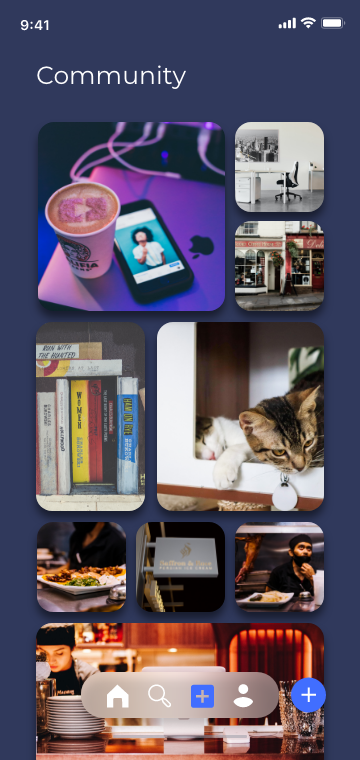
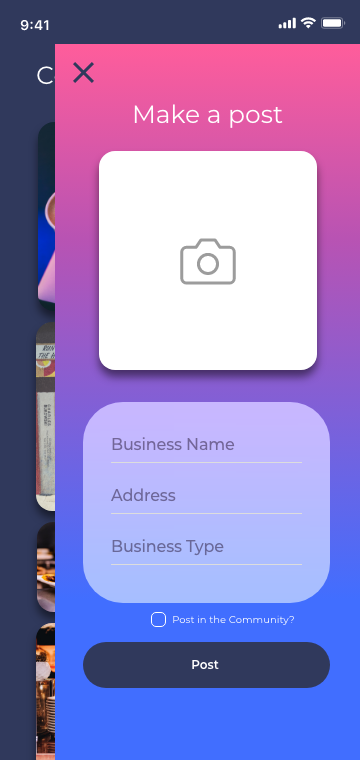
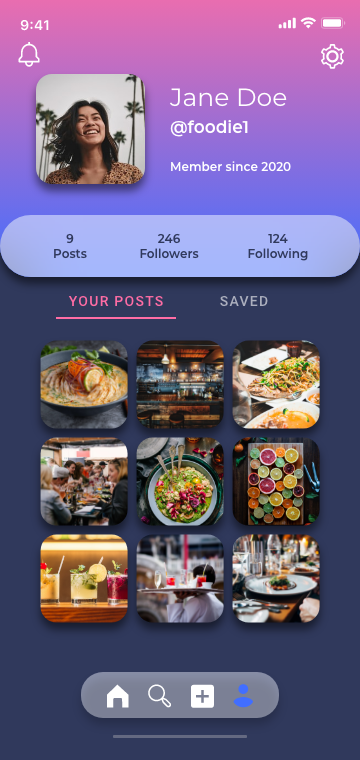
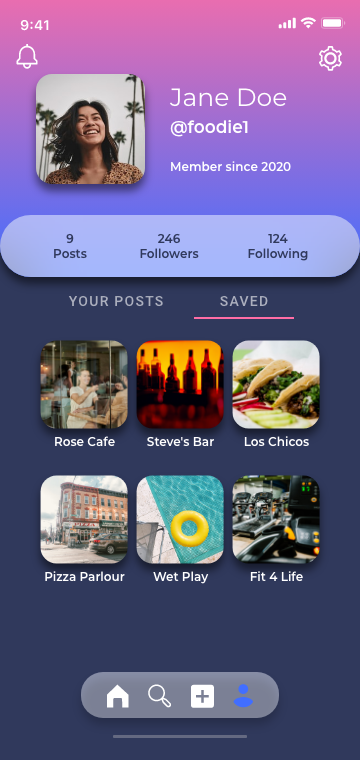
Users can "Boost" (like) a business to get it trending. Users can also add their own images of the business for other users to view on the community page, business page, or their own profile page. The ability to post their own images gives users a realistic view of the business and the ability to contribute to their success.










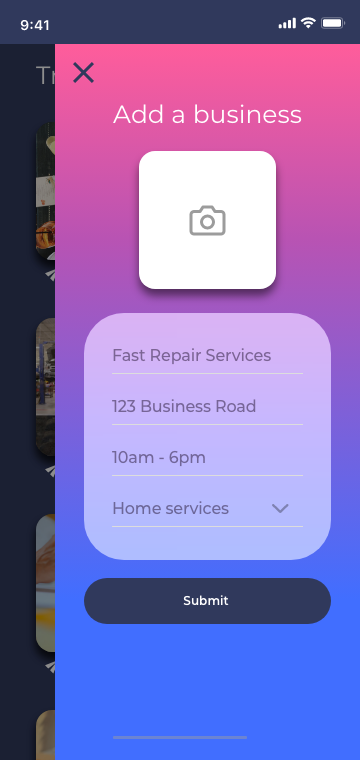
Other Important Features Included
Next Steps
The next steps in this process would be usability testing and iterations of the app. Due to project constraints, testing was not possible and full functionality of the app was not possible.
With the proper resources, I would build a complete interactive prototype and test it among the target users for feedback. I would also conduct extensive user interviews and surveys early in the process to further empathize with the target group.